
Synopsis
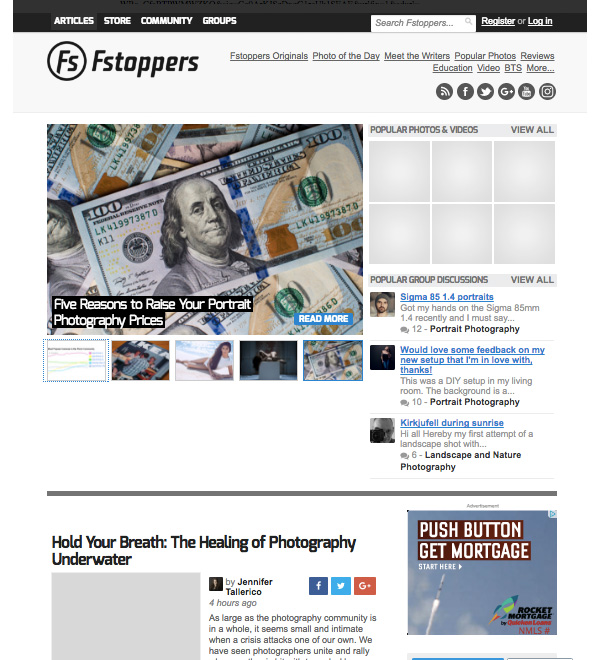
Fstoppers does a really great job at implementing the principle of proximity within their website. If you will notice even in the header and navigation areas of the website, they have used proximity to group together important elements such as the four main pages of the site "Articles, Store, Community, and Groups." They have also used proximity to group together important elements to specific articles. They give you just enough information to interest you in the article so that you will click on the link to another page. Proximity is key in their design of these articles because it helps the viewer quickly browse through their site for information that is pertinent to the very user. Fstoppers shows us a key way to include text heavy articles into our sites. Only give them a snippet, and lure them in with the proximity of a title, a high quality graphic, as well as just enough of the article to grab your interest.
The other important element of proximity that they display well on their page is that of "white space." Because of proximity they are able to effectively include white space into their design. Sure they could have added more body copy from each article, but they knew that white space is important, and a basic principle of design.