Site Description
Name
Clydesdale Builders (http://clydesdalebuilders.dangl.net/)
Purpose Statement
My Name is Michael P. Clydesdale, and I am a general contractor who can help turn all of your home construction dreams into reality. We specialize in both new construction and home renovation projects — no residential construction project is too big or too small. We are a family owned and operated business that provides honest, professional, and high quality services to home owners throughout southern California. Do you have a home project that you've always wanted to have done? We have trained professionals who can meet with you and who have the knowledge and expertise to guide you along the way through your next home renovation project.
Company Background
Clydesdale Builders is located in Newport Beach, California. We are a family owned company that has been servicing the residents of Southern California for more than 40 years. Our team comprises 2 office personal, 1 architect and designer, and 10 field workers.
We specialize in both new construction and home renovation projects, with an emphasis on high end residential home markets. Typical projects range in costs between $20 thousand and $4 million to complete.
We pride ourselves on honest, professional, and high quality service and realize that our name is signed to every project we work on. Customer service is extremely important to us, thus we not only spend a lot of time upfront helping our customers with the planning process, but we continue to support them well after the project has been completed.
Site Purpose and Goals
The purpose of this site is to offer prospective customers the opportunity to review a portfolio of home remodel and new construction projects we've worked on. The site should:
- Describe our company, our goals, and values.
- List of construction services we offer.
- Have a gallery of projects organized by service type (e.g., room addition, bath remodel, kitchen remodel, etc.)
- Offer home do-it-yourself tips (tips about how to get started, what to ask a contractor, etc.)
- Have client testimonies.
- Allow visitors to contact us.
Target Audience
Since Clydesdale Builders generally focuses on high end, residential projects within upper scale neighborhoods, generally speaking, this website should have a classy feel with elegant images of completed projects. The target audience will comprise both male and female residents of Southern California who are between the ages of 35 and 65. Typically, they will be married, educated and have annual household incomes greater than $100,000 per year. Images should include close ups of details.
Personal traits for our target audience include: mostly entrepreneurial/ business owners (but also high position employees), visionary, hardworking (many hours), high energy, upbeat attitude, confident, goal oriented, self-disciplined, time conscientious, and somewhat modest in life style.
While our target audience will have many different devices that could be used to view our website, the primary device will be a computer with oversized display as this will give them the greatest area for viewing project gallery pictures. If visitors do use a mobile phone to view the website, it will be to get our contact information.
Personas
- Younger Married Couple (Income Earners)
- Bob and Joan Muir

- Bob and Joan have been married for 8 years and have 2 younger children. Bob has an engineering degree from a 4 year university and works for a mid-sized company as a project lead. While he is a smart and hard worker, they enjoy life and love to have fun time out on the town. They are busy people being involved with social clubs and with children sporting events. They are tech savvy and have all of the latest electronic devices. They do much of their shopping online. Bob has energy, and is willing to take on home improvement projects, though he often gets distracted and ends up putting them off.
- Quote: I want to have fun now while I am young.
- Goals: Website should show him that can be involved as much as he wants, but feel like he is in good hands.
- Bob and Joan Muir
- Middle Age Couple (Income Earners)
- Ken and Lisa Kerr

- Lisa and Ken have been married for 15 years and have 3 children. Their oldest child is a freshman in high school, and the youngest is in the 4th grade. Ken is the CEO of a small financial planning company that provides software for insurance agents. He is used to being in charge and is a good leader. Lisa is involved with the PTA and with her local church group. They too are tech savvy, and they both have mobile phones and several computers. Ken spends a lot of time at the office and does not have very much patience for home improvement projects. He does appreciate craftsmanship and spends a great deal of money making sure his home looks good.
- Quote: Just make it happen.
- Goals: Website should help him feel that home improvement projects will be executed with professionalism. He should feel like he will be kept in the loop if there are any deviations in the plan.
- Ken and Lisa Kerr
- Senior Couple (Business Owner — Semi Retired)
- Steve and Elizabeth Crosby

- Steve and Elizabeth have been happily married for 30 years and have 3 children who have all moved out and have become successful themselves. Steve had worked in the medical industry for several years as a lab technician when he discovered a revolutionary technique for treating kidney transplant patients. He now owns and runs several companies, which he plans on passing to his eldest son. Steve and Elizabeth have worked hard and saved. They follow a "don't fix what isn't broken" philosophy, but also recognize that life is too short to miss out on some of life's modern conveniences. They have mobile phones but use them only as phones. They do most of their information searches on the computer. When it comes to home improvement, Steve does not want to be involved. He wants to leave for the weekend, come back, and have it all done.
- Quote: Don't fix what isn't broken.
- Goals: Website should help show that simple things can be elegant. Steve and his wife can be as involved in the building process as much as they want. We can do it all for them, if that is what they want.
- Steve and Elizabeth Crosby
- Middle Aged Asian Couple (Business Owners)
- Sang and Jui Sohn

- Steve and Jui have been married for 17 years but do not have any children. They own a chain of retail stores throughout the Orange County area. Each store specializes in home decorations that are centered on the Asian culture. Their merchandise represents their own personal taste in home design. The Sohns are energetic and are active in life. They are also extremely frugal and will go out of their way to make their dollar stretch. However, they do own all of the latest electronic devices including internet ready music players, clocks, and watches. They primarily use their computers to shop and search for information. As designers, they want to be involved in the design and construction process.
- Quote: I will not be satisfied until you make it my way.
- Goals: The website should help the Sohns know that our designers are experienced and will work side-by-side with them to design their home renovations according to their desires. Adding an Asian, or other cultural touch, is not a problem.
- Sang and Jui Sohn
Scenarios (Use Cases)
Here is a list of typical questions our target audience may ask of us:
- What other projects have you done?
- Can I see a sample of your work?
- Can I see pictures for a specific project?
- I need ideas. Can I see some pictures?
- Who can help me with my renovation project?
- Can I get an estimate for my project?
- How do I schedule an appointment?
- Can I talk to someone you have done work for? Testimonies?
- How long will it take to complete?
- What about all of the dust and noise?
- How do I get in touch with you?
Content Architecture
Content List
- Home: This is the welcome page for the site. Visitors should first recognize that we are builders who specialize in new construction and home renovation projects. They should also get the sense that the work we do is on the high end side. Front page will have a rotating image slideshow that will cycle through project pictures (Room Additions, Bathroom, etc.) Just below the image banner, visitors will have big button access to: Service, Photo Gallery, and Tips (i.e., our primary navigation area.) The front page will also have a "call us to schedule an estimate" bug at the top of the page to accommodate those who just want to talk with a live person.
- Photo Gallery: : This page shows a picture list of project category types. These project categories help group the type of projects we've worked on. The project categories include: [this page addresses scenario questions: 1, 2, 3, 4]
- Room Additions
- Bathrooms
- Kitchens
- Bedrooms
- Home Theaters
- Closets
- Patios
- Services: Talks about our services and the type of work we specialize in. [This page addresses scenario questions: 1, 5, 10]
- Tips: This page is to be presented in a blog type format where home improvement and design tips are discussed. The goal of this page is to introduce a social media aspect to this site. Topics would be added each month to keep our website more interesting and dynamic.
- Getting Estimates
- Permits
- Contracts
- Design Consultation
- Testimonies: This page includes a list of testimonials from the owners of homes we have worked on. Testimonies will be available in a text, audio, and/or video format. [This page addresses scenario question 8]
- FAQs: The list of frequently asked questions should address common questions about our pricing, policies, goals, and practices. [This page should answer all scenario questions, with links to corresponding pages on website.]
- About : This page is accessed from our secondary navigation region. This page discusses company policy and goals. May also list the services we specialize, and offer a brief company history. [addresses questions: 11]
- Contact: Includes phone number and email contact form. Could include project summary download document. [addresses questions: 5, 6, 7, 11]
(Note: need to add one video and one audio file... these will be added to the testimonies page.)
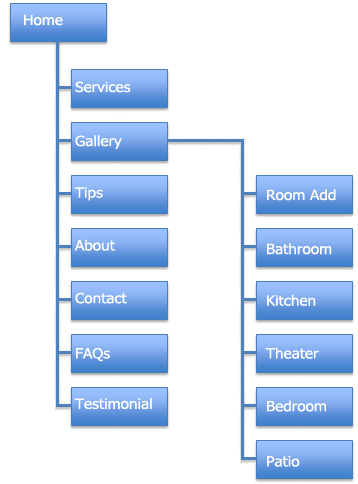
Site Map

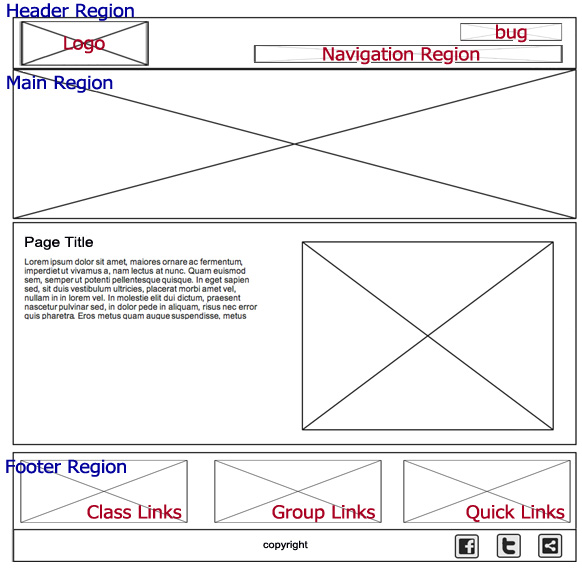
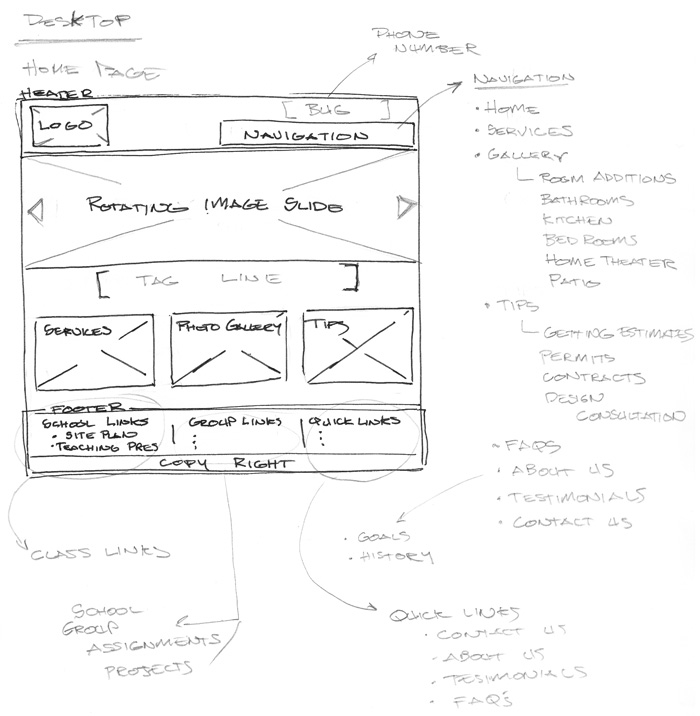
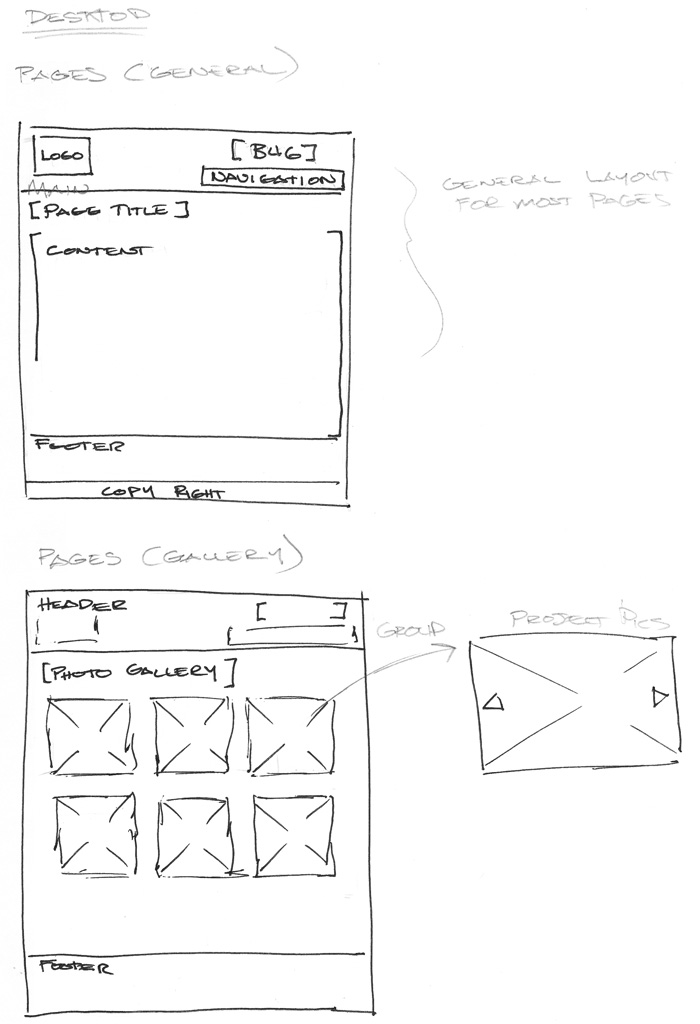
Wireframe Diagram
General region and content placement is laid out according to the wireframe shown below. For responsive adjustments to layout according to device type, see the responsiveness section to follow.

Responsiveness
Responsive design comprises 3 modes:
- Full-screen mode: This mode is set for display sizes with a horizontal resolution greater than 800px. Since the main website will be bounded in a centered container set at 800px, the page background will simply fill to the edge for larger displays.
- Partial screen mode: This mode is set for displays with a horizontal resolution between 800px and 640px. For this mode, the corporate logo is replaced with text, and page content and footer region groups are stacked on top of each other as these elements would normally be read from left to right.
- Mobile screen mode: Tab navigation is replaced with a drop down menu.
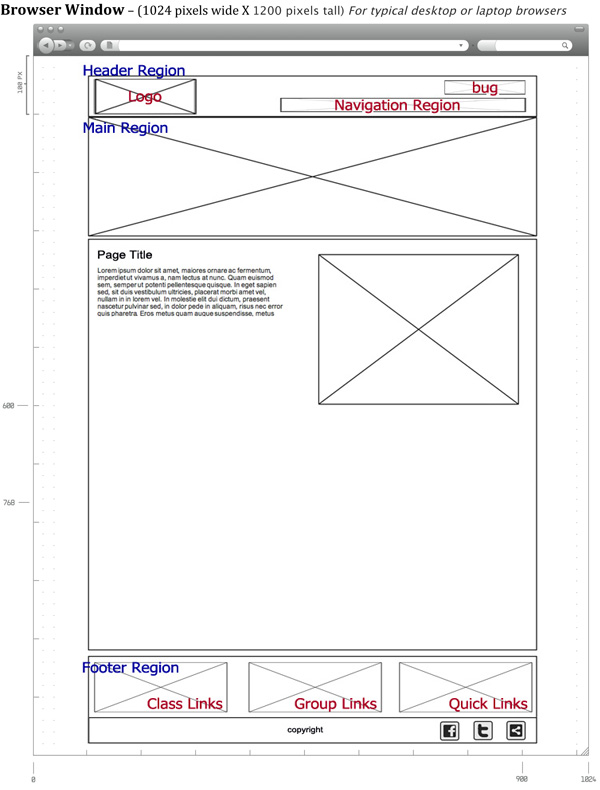
Desktop Computer (Full Screen Mode)

Desktop Mode Note Sketches:


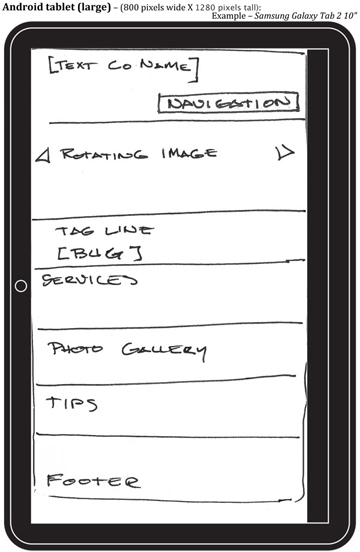
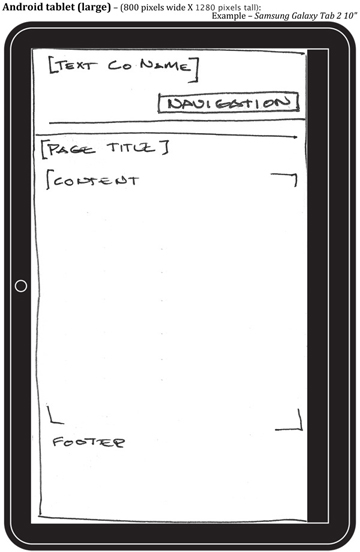
Tablet (Partial Screen Mode)
Home Page:

Other Pages:

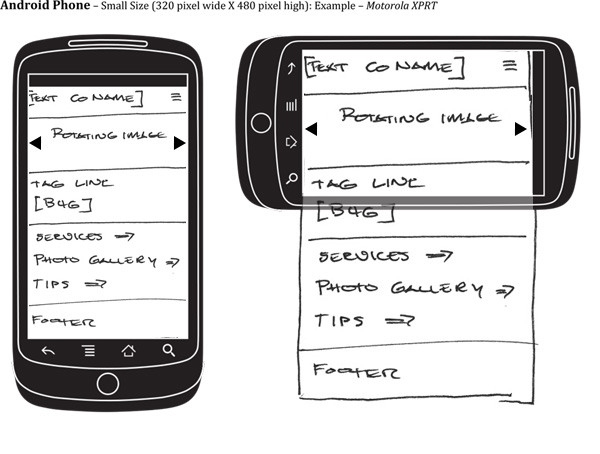
Mobile Phone (Minimized Mobile Screen Mode)
Mobile Phone - Android

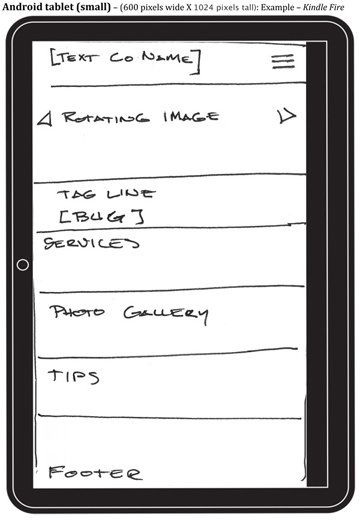
Mobile Phone - Small Tablet:

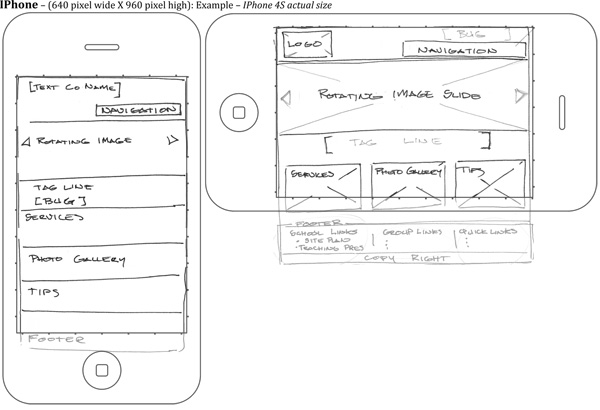
Combined Modes (Desktop/Tablet Screen Mode)
Mobile Phone - iPhone:

Style Guide
Corporate Logo
Logo Variation 1: Black on a light background (Right side placement).

Logo Variation 2: White on a dark background (Left side placement)

Color Palette
Grays:

- Base color (#444444, RGB(68,68,68))
- Base with white (#A9A8A8, RGB(169,168,168)
- Base with white/ gray (#787878, RGB(120,120,120))
- Base with black (#000000, RGB(0,0,0))
- Base with black/ gray (#030202, RGB(3,2,2))
Blue-grays:

- Base color (#1ABFEE, RGB(26,191,238))
- Base with white (#71D5F2, RGB(113,213,242))
- Base with white/ gray (#44CAF0, RGB(68,202,240))
- Base with black (#05B6E9, RGB(5,182,233))
- Base with black/ gray (#0282A7, RGB(2,130,167))
Color Scheme
Header Region
Background Color: #444444;
Font Color: #EAEAEA;

Footer Region
Background Color: #444444;
Font Color: #EAEAEA;
Copyright Background Color: #030202;

Typography
The primary font to use for content on our website will be Tahoma. I selected this typeface because it is widely supported, web safe, readable, and scales well at different point sizes. The base font size will be set to 10px with other body text variants set relative to the base font size, which will help site content scale to accommodate visitors who may be visually impaired.
For header style text, which will consists of titles and section topic headings, will be stylized to stand out more. The base type face to use is Verdana with Geneve or Sans-Serif as substitutes.
Both of these typefaces lack serifs, which is more modern and will appeal to our typical customers and website visitors.
- Heading Level 1 Text (2.2 rem, bold, #0282A7)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+Sample Heading
- Heading Level 2 Text (1.8 rem, bold, #0282A7)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+Sample Heading
- Heading Level 3 Text (1.6 rem, bold, #0282A7)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+Sample Heading
- Heading Level 4 Text (1.4 rem, bold, underline, #0282A7)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+Sample Heading
- Heading Level 5 Text, Form Section Text (1.2 rem, bold, #0282A7)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+Sample Heading
- Body Text (1 rem, normal, #444)
- ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+Lorem ipsum nonsed eicillabore essum fugit lantisit, si nis eictia num fugiam et quatquis resto eossitem quunt quae sit dolupis maio omnimo il id maio bea ipid que conseque volorem. Et facidebit vel ma doluptasitis num, ullandebit hicto beaquos tiumquis postrum cori odit eosam quiatur? Volo quid minvel earuptatem quiatur?Mod qui quunturiam idenderro ma et ex ex ex exerum faci repel molut evelign amenduciis moloreperum qui nullupt ustrumet, sequi a pre non net is dia comnimusant isque voleseque eatur simpori beruptae quam fugit eostios quasi nulpa quatur molorero quam eventio ma venis quideri atiaturione volupiscia sime denestis et hil magnatem aliquundella cusanihit fuga. - Body Text Links (1 rem, normal, underline, #0282A7)
-
Lorem ipsum nonsed eicillabore eicillabore essum fugit lantisit, si nis eictia num fugiam et quatquis.
- Body Highlight Text (bold, #0282A7)
- ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+ - Body Alert Text (1 em, bold, #AF0000)
- ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+ - Body Note Text (.9 em, normal, #787878)
- ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+ - Form Label Text (1 em, bold, #444)
- ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+ - Form Field Text (.9 em, normal, #000)
- ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890!@#$%^&*()_+ - Footer Text (.8 em, normal, #EAEAEA)
Navigation
Primary Navigation
Navigation tab bar located at the top in the header region is to be accessible on all pages.
- Link:normal: #71D5F2
- Link:hover: #FFFFFF
- Link:visited - inactive: #71D5F2
- Link:visited - active: #FFFFFF, #0282A7 (background)
- Link:active: #FFFFFF, #0282A7 (background)
Secondary Navigation
Secondary navigation region located at the bottom in the footer region contains links to non-essential pages. Secondary links are accessible on all pages.
- Link:normal: #71D5F2
- Link:hover: #FFFFFF
- Link:visited: #71D5F2
- Link:active: #FFFFFF